- 时间:2025-02-21 14:20:06
- 浏览:
你有没有想过,那些精美的安卓应用界面,背后其实都是设计师们精心“裁剪”出来的呢?没错,就是切图!今天,就让我带你一起探索安卓系统怎么切图,让你也变成设计界的小达人!
一、切图前的准备:了解分辨率和密度

在开始切图之前,你得先了解一下安卓系统的分辨率和密度。简单来说,分辨率就是屏幕上像素的数量,而密度则是像素的密度。常见的分辨率有480x800、720x1280、1080x1920等,而密度则有ldpi、mdpi、hdpi、xhdpi、xxhdpi等。
这里有个小技巧:一般来说,我们设计时以720x1280的分辨率为基础,因为这种分辨率下的图片可以适配大部分机型。当然,对于一些特殊机型,你可能还需要单独切图哦!
二、切图工具的选择:从PS到蓝湖

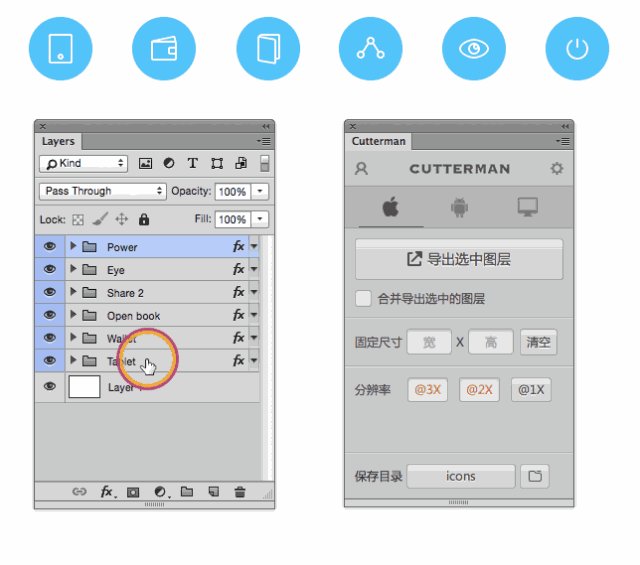
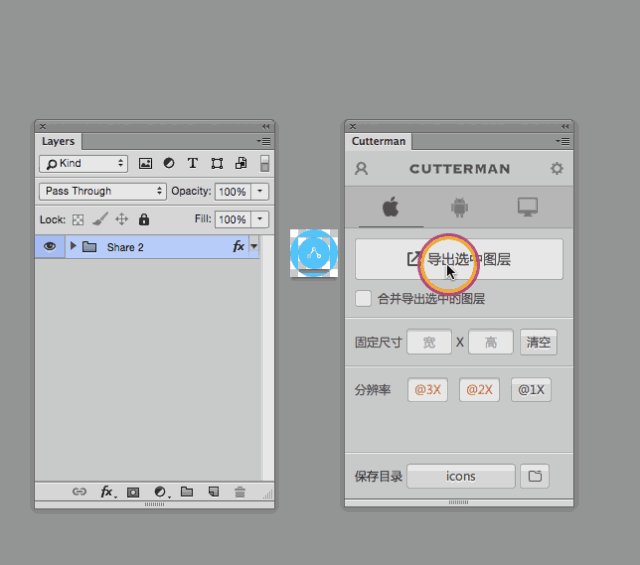
切图工具的选择可是门学问。以前,我们可能需要用到Photoshop这样的专业软件,但现在,有了蓝湖这样的在线设计平台,切图变得超级简单!
在蓝湖上,你可以轻松地选择图片、调整大小、导出格式,还能自动标注,简直太方便了!而且,蓝湖还支持多种插件,比如Axure、Sketch、Photoshop等,让你在设计过程中更加得心应手。
三、切图格式:PNG还是点九图?

切图时,图片格式也是一个重要的考虑因素。常见的格式有PNG和点九图(.9.png)。
PNG格式支持透明度,适合大多数场景。而点九图则是一种特殊的PNG格式,主要用于圆角矩形等可拉伸的界面元素。使用点九图,你可以轻松地实现图片的拉伸,而不用担心变形。
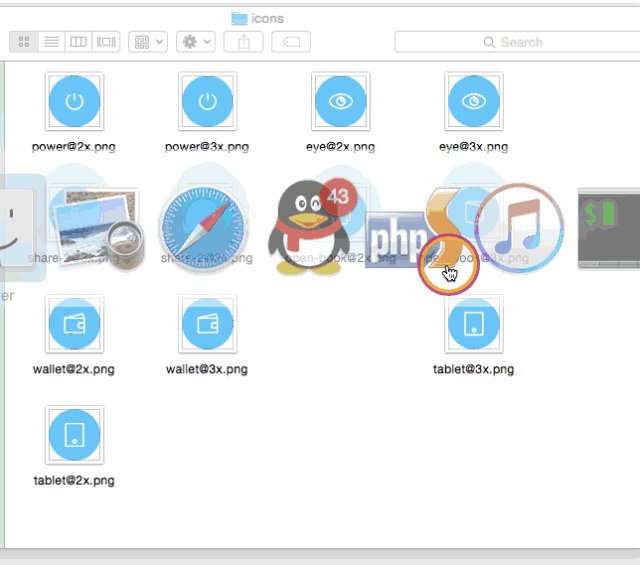
四、切图命名规范:简洁明了,方便开发
切图命名规范也是一门学问。一般来说,命名要简洁明了,方便开发人员快速找到对应的图片。
以下是一些命名规范的建议:
1. 全部使用小写英文字母;
2. 不使用大写、中文、空格或其他符号;
3. 单词之间用下划线隔开;
4. 根据组件类别、功能、状态等信息进行命名。
例如,一个栏的图标,可以命名为tabbar_icon_home_default@2x.png。
五、切图技巧:矢量图形,偶数尺寸
在设计图片时,尽量使用矢量图形,这样在适配不同分辨率时,图片不会失真。另外,图片尺寸最好使用偶数,这样在开发过程中,可以更方便地进行操作。
六、切图后的工作:交给开发人员
切好图后,别忘了将图片交给开发人员。他们会根据你的设计,将图片放入对应的文件夹,并确保在不同分辨率的设备上都能正常显示。
七、:切图,让设计更完美
通过切图,我们可以将设计稿中的图片应用到安卓应用中,让界面更加美观、流畅。掌握切图技巧,让你的设计更加出色!
希望这篇文章能帮助你更好地了解安卓系统怎么切图。如果你还有其他问题,欢迎在评论区留言哦!让我们一起学习,共同进步!